Jak odblokować konto na facebooku?
Odblokowanie konta na Facebooku to jeden z najczęstszych problemów, z jakimi zgłaszają się do nas klienci. Niestety, procedura ta bywa czasochłonna i nie zawsze…
Mapy Google to jeden ze sztandarowych produktów marki Google, z każdy rokiem pełniący coraz ważniejszą rolę w naszym życiu. Wzrost mobilności społeczeństwa i powszechność używania smartfonów niezmiernie spopularyzowały korzystanie z nawigacji i wybieranie interesujących nas w danym momencie usług w najbliższej nam lokalizacji.
To bardzo cenne od strony biznesowej – klient ma możliwość sprawdzenia dojazdu do siedziby firmy czy odnalezienia najbliższego jej oddziału. Dzięki temu maksymalnie upraszczamy kontakt na linii klient – sprzedawca/dostawca usług.
Wersja poszerzona, wykorzystująca ich pełne możliwości, wymaga wygenerowania na koncie Google unikalnego klucza API. Niestety wiąże się to również z koniecznością podpięcia na koncie rozliczeniowym Google karty kredytowej. Każde konto Google otrzymuje co miesiąc wirtualne 200$ na wyświetlenia Google Maps. Do czasu ich wyczerpania, nasza karta nie będzie obciążana. Zazwyczaj kwota ta wystarcza na ok. 28 tys. wyświetleń mapy.
Jeśli nie wiesz, jak skonfigurować płatności na koncie Google – przeczytaj tutaj:
https://support.google.com/a/answer/1229455?hl=pl
Ta metoda daje możliwość obejścia procedury tworzenia konta, podpinania płatności i generowania klucza API. Wymaga to osadzenia na naszej stronie www tzw. kodu iframe. Można go skopiować bezpośrednio ze strony Google Maps. Jedynym minusem jest fakt, że mapa nie wykorzystuje wtedy wszelkich możliwych funkcji, jednakże zazwyczaj te dostępne w pełni zaspakajają potrzeby przeciętnego użytkownika.
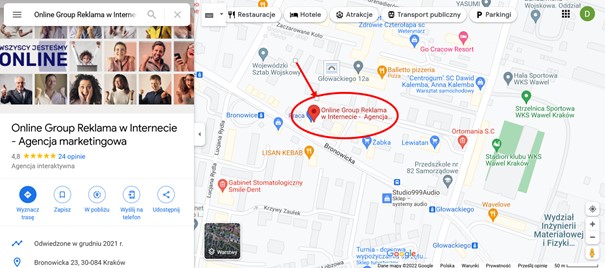
Wchodzimy na stronę www.google.pl/maps i w polu wyszukiwania wpisujemy interesujące nas miejsce (adres, nazwę firmy, obiekt). Np. Online Group.
Klikamy w miejsce, którego lokalizację chcemy wyświetlić na mapie.

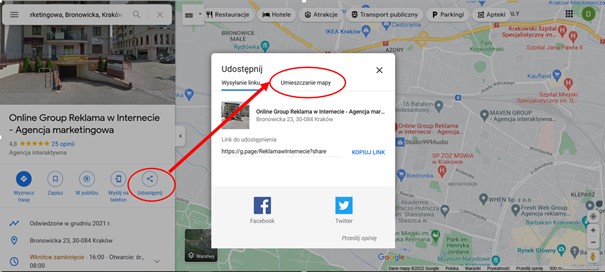
W panelu, który pojawił się przy lewej krawędzi ekranu, klikamy opcję Udostępnij, a następnie wybieramy opcję Umieszczanie mapy.

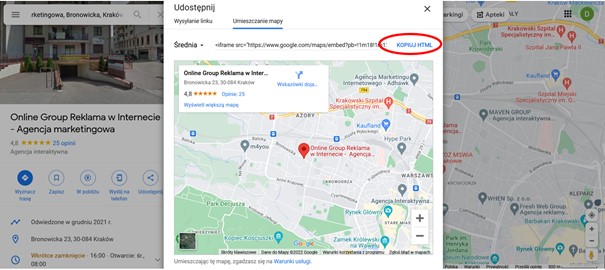
W kolejnym pojawiającym się oknie wybieramy KOPIUJ HTML

Podświetlony na niebiesko po lewej stronie kod możemy wkleić na naszej stronie www, czyli przykładowo coś takiego:
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d20483.89899117001!2d19.885661436794503!
3d50.07716132207372!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!
3m3!1m2!1s0x47165afd3ff793b3%3A0xb795f5dc9e8d7866!
2sOnline%20Group%20Reklama%20w%20Internecie%20%20Agencja%20marketingowa!
5e0!3m2!1spl!2spl!4v1649769147603!5m2!1spl!2spl” width=”600″ height=”450″ style=”border:0;” allowfullscreen=”” loading=”lazy” referrerpolicy=”no-referrer-when-downgrade”></iframe>
Kolejne kroki są zależne od systemu, na jakim jest oparta strona www, np. WordPress.
Standardowo jednak wystarczy w/w kod wkleić w bloku WŁASNY HTML
Odblokowanie konta na Facebooku to jeden z najczęstszych problemów, z jakimi zgłaszają się do nas klienci. Niestety, procedura ta bywa czasochłonna i nie zawsze…
Czy wiesz, że możesz udostępniać strony internetowe za pomocą… kodów QR? Tak, dobrze przeczytałeś! Dzięki Google Chrome możesz teraz w prosty sposób generować kod…
1. Proszę wejść na stronę https://www.cookiebot.com/en/pricing/ Jeśli preferują Państwo zakładanie konta w języku polskim możliwa jest zmiana języka. Proszę w dowolnym miejscu na stronie…